
Also note, that they are simply links to online projects, so they will need internet access to work. The app comes with a few pre-loaded examples. When it is hidden, you’ll need to use the back button or gesture to return to the main screen. The close button will bring you back to the main screen.
PANO2VR ANDROID SKIN
Note that any skin elements in these areas may get obscured or not function properly. * Choose to ignore the safe area at the top and bottom of the phone so that the image fills the entire screen. Tap on the cog icon in the upper right corner to open the app’s settings: Once the package is added, you can edit the package’s name and delete it by tapping on the 3 vertical dots or long pressing on the preview image to open an edit sheet. To add a package using other cloud services, use the “Export… “ or “Open with.” option. To transfer a package from the computer to the device you can use any cloud drive. There is no package size limit for GGPKG files. The Package Viewer supports all skin features including pop-ups, projection changes, and videos. Select the cont_iframe element and set the following Properties:ģ.Use the Garden Gnome Package Viewer to view outputs from Pano2VR and Object2VR using the package format (ggpkg files). Move the timer_iframe_show element below the ht_info element in the treeĢ. We want to fade it in and out when a hotspot is selected/deselected.ġ. Note: now we need to add Actions to manage the iframe element appearance.

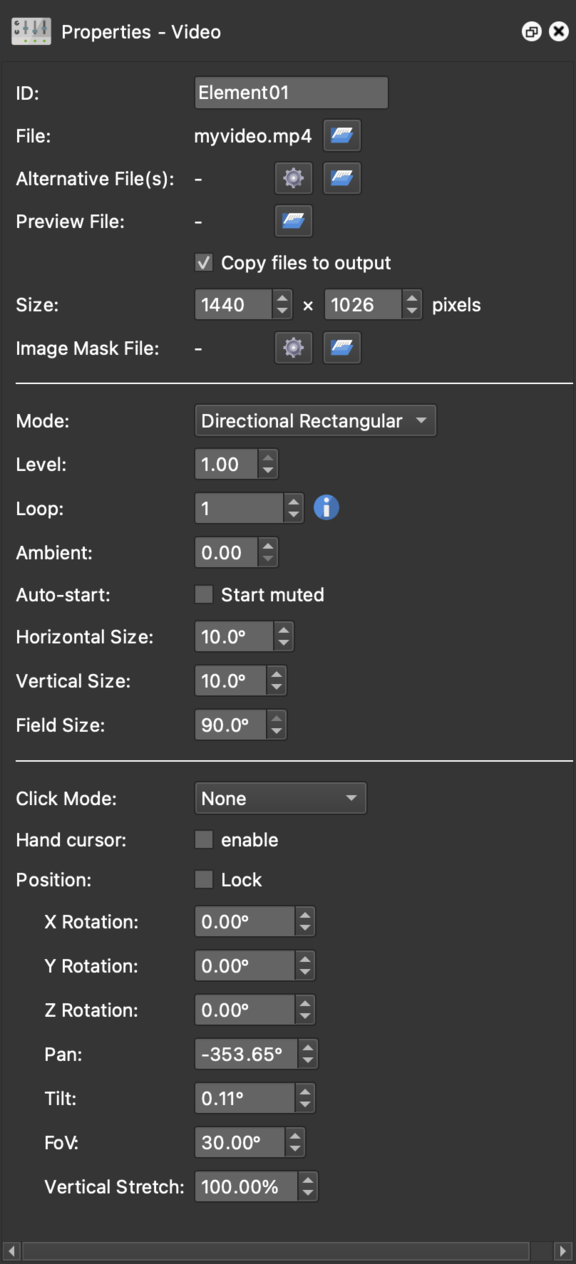
Save the skin Set the iFrame Element Visual Logic Blocks Position: Position : Size: Height: & Width: 100 percentĢ. Select the ‘cont_iframe' element and set the following Properties: Now that we have wrapped the timer around the elements we can set them to their final size to fill the browser screenġ. Note: as mentioned earlier we have been working with the iFrame elements at a size of 50%. The Activation period will be set later in the skin development.ģ. Note: the result of the settings mean that once the Activation period of the timer is finished the timer will trigger the Action and change it’s own Alpha settings to 100% over 2 seconds, revealing it and the child elements within it. Trigger: = *myiFrameClass | Comparison: = | Value: = blurgray | Visible: = False (Figure #18) Trigger: = *myiFrameClass | Comparison: = | Value: = blur | Or If you want a tint to show over the blur set the Visible in the logic block to = True

Note: this hides the screentint when either blur or blurgray is active. Add a logic block to the rect_screentint element on the following Property

Rectangle: Background: Enabled: = Checked | Color: = Black | Border: Width: = 0ģ. Note: if you find the screentint is too dark you can come back and change the Alpha to lighten it. Position: ID: = rect_screentint | Anchor: = center | Position: X: & Y: = 0 | Size: Width: & Height: 50.00 percent Pano2VR is an application that converts panoramic images into the QuickTime VR (QTVR) or Macromedia Flash 8 and Flash 9 formats with features such as customizable skins, hotspots and auto-rotation. With ‘Rectangle 1’ selected set the following Properties: In the Skin Editor menu click on ‘Draw Rectangle’ and click once in the skin to add itĢ. Note: If no CSS filter is defined the default result will be a screentint similar to the one that comes with Pano2VR popup components.ġ. Note: The published project shows both the node panorama and the blurred grayscale duplicate instance in the iFrame.


 0 kommentar(er)
0 kommentar(er)
